سلام، به جلسه دوم آموزش جاوا اسکریپت خوش اومدید.در این آموزش قراره با هم محیط کدنویسی جاوااسکریپت رو آماده کنیم.
برای اینکه بتونیم کدهای جاوا اسکریپت رو بنویسیم و اجرا کنیم. باید دو تا کار انجام بدیم:
1- انتخاب یک مرورگر
2- انتخاب یک ویرایشگر کد
شاید این سوال براتون پیش بیاد که انتخاب مرورگر به این معنیه که کدهای جاوا اسکریپت فقط در مرورگرها قابل اجرا هستند؟ مگه تو آموزش قبلی نگفتیم که با جاوا اسکریپت میشه علاوه بر طراحی سایت، میتونیم بازی و اپلیکیشنهای موبایل بنویسیم؟ داستان چیه؟
پس بیایم اول در مورد این صحبت کنیم کدهای جاوا اسکریپت کجا اجرا میشن؟
کدهای جاوا اسکریپت کجا اجرا میشن؟
اساسا کدهای جاوا اسکریپت روی مرورگرها اجرا میشن و به همین خاطره که مرورگرها یه سری انجین دارن که بتونن این کدها رو اجرا کنند. مثلا مرورگر کروم انجین V8 (وی هشت!) داره یا مرورگر فایرفاکس انجین SpiderMonkey داره و هر مرورگری یک انجین اختصاصی برای خودش داره.
اما سال 2009 رایان دال Rayan Dahl یه کار قشنگ کرد و اومد انجین اوپن سورس گوگل رو برداشت و تو یه برنامه ای که به زبان سی پلاس پلاس نوشته شده بود قرار داد و اینجا بود که node متولد شد. یعنی نرم افزاری که با سی پلاس پلاس نوشته شده بود شامل انجین V8 بود که میتونست کدهای جاوا اسکریپت رو اجرا کنه و نکته مهمش این بود که خارج مرورگر ها قابل اجرا بود.
پس کدهای جاوا اسکریپت رو میشه در خارج از مرور گر هم اجرا کرد اما تمرکز ما در این دوره اجرای جاوا اسکریپت در مرورگره. و پیشنهاد من اینه که از بین Chrome و Firefox و Safari یکی رو انتخاب کنی
در قدم بعدی باید یک ویرایشگر کد انتخاب کنیم که بتونیم کدهامون رو داخلش بنویسیم. بد نیست اینجا به این موضوع اشاره کنم که ما دو نوع نرم افزار داریم: IDE و TextEditor که در ادامه در موردش صحبت میکنم
تفاوت IDE و TextEditor چیست؟
IDE مخفف Integrated Development Environment که میتونیم اینجوری ترجمه کنیم: محیط توسعه یکپارچه.
IDEها محیطی برلی برنامه نویس فراهم میکنند که هر آن چیزی که برنامه نویس نیاز داره رو در اون محیط بتونه استفاده کنه. در واقع IDE ها تمام نیازهای برنامه نویسان را برطرف میکنه.
نکتهای که در خصوص IDE ها وجود داره اینه که هر IDE مخصوص یک زبان برنامه نویسی خاصه و شما نمیتوانید یک IDE داشته باشید و با آن هم طراحی وب کنید، هم اپلیکیشن های اندروید بنویسید. با توجه به اینکه IDE باید هر چیزی که در اون زبانمورد نیازه رو داشته باشه IDEها معمولا نرم افزارهای سنگینی هستند.
از IDEهای معروف میشه به PHPStorm و AndroidStudio اشاره کرد.
در نقطه مقابل TextEditor، نرم افزارهایی بسیار سبک و سریع هستند . مهمترین مزیت Text Editor ها اینه که بخاطر سبک بودن و نداشتن امکانات زیاد، سرعت بسیار بالایی دارند. از تکست ادیتورهای معروف میشه به VSCode و Atom و Sublime اشاره کرد.
توصیحاتی که در مورد TextEditor ها ارائه شد شاید این ذهنیت رو بوجود بیاره که کارایی لازم در مقابل IDEها ندارن. در پاسخ به این ذهنیت باید گفت که نرم افزاری مثل VSCode با افزونه هایی که داره میتونید پکیج های مورد نیازتون رو نصب و استفاده کنید. یعنی به جای اینکه یک IDE سنگین با همه امکانات (که ممکنه از خیلی هاشون استفاده نکنید) نصب کنید میتونید VSCode به همراه افزونه های موردنیازتون نصب کنید و استفاده کنید. اینکه برای شما IDE مناسبه یا VSCode یه چیز شخصیه که به مرور زمان و برحسب تجربه میتونید بهش برسید اما در ادامه آموزشها من ترجیج میدم از VSCode استفاده میکنم.
با توضیحاتی که دادیم دیگه متوجه شدید که قراره با VSCode کار کنیم. پس از این لینک نرم افزارش رو دانلود کنید و به راحتی نصب کنید.
بعد از نصب VSCode باید node رو هم نصب کنید. هر چند که بدون node و در مرورگر میشه کدهای جاوا اسکریپت رو اجرا کرد اما پیشنهاد میکنم که حتما node رو از این آدرس دانلود کنید: دانلود node
توجه داشته باشید که تفاوتی نمیکنه که نسخه LST و یا satble نود رو نصب کنید (برای کاری که ما نیاز داریم) ولی پیشنهاد میکنم LTS رو نصب کنید.
اگر ویندوز 7 دارید نمیتونید آخرین نسخه رو نصب کنید. طبق آموزشی که براتون تو پست زیر آماده کردم جلو برید و به راحتی node رو روی ویندوز 7 نصب کنید:
تمرین 1:
نرم افزار VSCode و node رو همین الان روی سیستمت نصب کن!
در قدم بعدی باید چند تا extension (افزونه) روی vscode نصب کنیم. اما extension چیست؟
extension در vscode چیست؟
همانطور که در توضیح text editor ها گفتیم، میتونیم متناسب به نیازمون یه سری قابلیت ها به نرم افزارمون اضافه کنیم. Extension یا افزونه دقیقا همین کار رو برای ما انجام میده. در واقع با نصب افزونه ها یه سری قابلیت به vscode اضافه میشه و باعث میشه شما به عنوان برنامه نویس تجربه بهتری رو در برنامه نویسی داشته باشید.البته در نصب افزونه ها هم زیاده روی نکنید! بهتره با شناخت نسبت به افزونه ها و وظایفشون افزونه رو نصب کنید.
پیشنهاد من به شما نصب این افزونه هاست:
1- Live Server
2- Prettier – Code formatter
3- JavaScript (ES6) code snippets
4- Bracket Pair Colorizer
5- Dracula Official
در سایت راکت توضیحات مختصری در مورد هر افزونه ذکر شده، پیشنهاد میکنم بررسی کنید:
24 مورد از بهترین افزونه های vscode
در ادامه با هم با نصب افزونه در vscode آشنا میشوید.
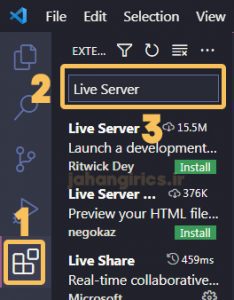
قدم به قدم با نصب افزونه در vscode
2- در نوار جستجو نام افزونه ای که به دنبال نصب آن هستید وارد کنید
3- در لیست نتایج بر روی افزونه دلخواه خود کلیک کنید
مطابق تصویر زیر:

4- از سمت راست بر روی گزینه install کلیک کنید تا افزونه نصب شود
5- تمام!
تمرین 2:
extensionهای مورد نیاز خود را نصب کنید. پیشنهاد من این افزونه هاست:
Live ServerPrettier - JavaScript (ES6) code snippets - Bracket Pair Colorizer - Dracula Official
حالا بیایم و اولین کد خودمون رو بنویسیم. برای اینکار من قدم به قدم بهتون میگم چیکار کنید ولی پیشنهاد میکنم اگر به یوتیوب دسترسی دارید فیلترشکنتون رو روشن کنید و ادامه آموزش رو در یوتیوب ببینید. قطعا آموزش ویدیویی خیلی تاثیرگذارتره. ویدیوی این جلسه 10 دقیقه است که ادامه این آموزش رو میتونید از زمان 8:51 دنبال کنید
قدم به قدم با ساخت اولین پروژه
هر پروژه ای یه سری فایلها داره که در یک پوشه ذخیره میشن. درسته؟
1- یک پوشه خالی در هارد کامپیوترتان ایجاد کنید.
2- از منوی File، روی Open Folder کلیک کنید و مسیر پوشه ای که درست کردید رو بهش بدید و روی select folder کلیک کنید.
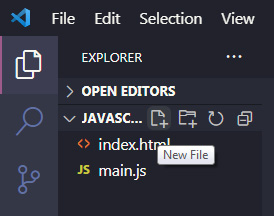
3- در ساید بار سمت چپ EXPLORER رو پیدا کنید. در واقع تو این سایدبار قراره همه فایلهای که در پوشه ایجاد میکنید رو ببینید. مطابق عکس زیر روی New File کلیک کنید و یه اسم به همراه پسوندش وارد کنید و اینتتر بزنید. (بزنید index.html)

لازمه که تکرار کنم قطعا آموزش ویدیویی این جلسه برای شما مفیدتره. پس اگر به یوتیوب دسترسی دارید این ویدیو رو در یوتیوب ببینید و اگر دوست داشتید من رو هم در یوتیوب سابسکرایب کنید

این مطلب برات مفید بود؟
من یک دوره آموزشی جامع جاوا اسکریپت آماده کردم که با شرکت در این دوره شما رو آماده ورود به بازار کار میکنم. مزیت این دوره پشتیبانی دائمی دوره است که من همراه شما خواهم بود که جاوا اسکریپت رو یاد بگیرید و قدم در راه ورود به بازار کار بردارید. پیشنهاد میکنم سرفصلهای دوره و پروژه هایی که در دوره پیاده سازی شده رو ببینید:
خواندن این مطالب را از دست ندهید:
- جلسه دهم – عملگر در جاوا اسکریپت
- جلسه هفتم – آرایه ها در جاوا اسکریپت
- جلسه هشتم – تابع در جاوا اسکریپت
- جلسه اول – جاوا اسکریپت چیست
- جلسه نهم – شرط در جاوا اسکریپت
- کاریکاتور: همیشه جوری کدنویسی کن…
- نصب node.js در ویندوز 7
- جلسه 3 – ساختار تکرار در سی پلاس پلاس
- جلسه 1 – الگوریتم و فلوچارت
- جلسه 2 – ساختار شرط در سی پلاس پلاس
- جلسه 1- شروع برنامه نویسی سی پلاس پلاس
- جلسه 5 – آرایه در سی پلاس پلاس
- جلسه 4 – تابع در سی پلاس پلاس
- جلسه 6 – آرایه دو بعدی در سی پلاس پلاس
- جلسه پنجم، کاربرد پشته
 ورود / ثبت نام
ورود / ثبت نام


چرا از جلسه 2 پریدید به 7؟ ):
آموزشهای متنی این جلسات آماده نشده . ولی تو یوتیوب آموزشهای کامل تری رو میتونید ببینید که آموزش جلسات 3 تا 6 هم اونجا هست
youtube.com/jahangirics
ممنون از سایت فوق العادتون