HTML مخفف Hyper Text Markup Language است و آن را به عنوان یک زبان نشانه گذاری میشناسیم، نه یک زبان برنامه نویسی! HTML یکی از عناصر اصلی یک زبان برنامهنویسی تحت وب است و برای نمایش اطلاعات سایت شما در یک قالب مشخص استفاده میشود. مثلا شما با استفاده از HTML میتوانید یک پاراگراف متن داشته باشید و یا یک عکس یا یک ویدیو را به نمایش بگذارید ولی در همه این موارد باید حواستان باشد که در HTML منطقی نداریم و ما با یک زبان برنامه نویسی روبرو نیستیم.
HTML یک زبان برنامه نویسی نیست؟ زبان نشانه گذاری یعنی چه؟
برای روشن تر شدن موضوع این مثال را در نظر بگیرید: اگر شما بخواهید در وبسایتتان صفحه لاگین داشته باشید باید از کاربر نام کاربری و کلمه عبور را دریافت کنید و در دیتابیس سایت بررسی کنید که آیا نام کاربری و کلمه عبور با هم مطابقت دارند یا خیر. فرایند بررسی مطابقت نام کاربری و کلمه عبور از عهده HTML برنمیآید و یک زبان سمت سمت سرور باید این کار را انجام دهد. درHTML شما میتوانید یک سری اطلاعات در قالب مشخص نمایش دهید. مثلا یک متن مشخص را در یک پاراگراف، یک عکس را در قسمتی از سایت و یا ویدیویی را به نمایش بگذارید. اما نمیتوانید با دستورات رایجی که در برنامه نویسی با آن سر و کار داریم ( مثلادستورات if، for، while، توابع، آرایه ها و … ) یک الگوریتم را پیادهسازی کنید. (مثل مطابقت نام کاربری و کلمه عبور که در مورد آن صحبت کردیم)
آیا HTML یک زبان کم اهمیت است؟ آیا میتوان بدون یادگیری آن یک سایت طراحی کنم؟
برای طراحی سایت شما قطعا به دانش HTML نیاز دارید. HTML اسکلت اصلی سایت شماست و بدون آن طراحی سایت بی معنی است. در کنار HTML شما به یادگیری CSS، Javascript ، Bootstrap و یک زبان سمت سرور هم نیاز دارید. در نگاه اول شاید کمی کار سخت به نظر برسد اما من در کنار شما هستم که از یادگیری طراحی سایت لذت ببرید
برای شروع چه چیزهایی نیاز داریم؟
1- انتخاب یک مرورگر:
مرور گر شما میتواند Google Chrome، Mozilla FireFox ، Safari و یا مرورگرهای شناخته شده باشد. اما توصیه میکنیم که از اینترنت اکسپلورر استفاده نکنید. چون به راحتی شما را چند سال پیر میکند!
2- انتخاب یک ویرایشگر متن یا IDE
برای نوشتن کدهایHTML به یک ادیتور یا ویرایشگر متن نیاز دارید
vsCode++، sublime ، dreamweaver، phpstorm، notepad گزینه هایی هستند که میتوانید از آنها استفاده کنید. اگر سیستم عاملتان مکینتاش است به شما TextMate را پیشنهاد میکنم
اولین پروژه خودتان را بسازید
یک پوشه برای سایتتان در نظر بگیرید و یک فایل با پسوند html را در آن پوشه درست کنید:
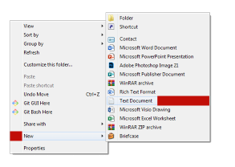
برای اینکار در پوشه ای که میخواهید ساییتان را در آن بسازید کلیک راست کنید و از گزینه New ، Text Document را انتخاب کنید و نام فایلتان را index.html انتخاب کنید. چنانچه فایل شما با پسوند txt ذخیره شد باید مراحل موجود در این لینک را برای ویندوز خود دنبال کنید تا بتوانید به راحتی فایل با پسوند html بسازید
اگر بعد از انتخاب نام فایلتان، در کنار فایلتان آیکون گوگل کروم، فایرفاکس و یا مرورگر پیش فرض ویندوزتان مشاهده کردید یعنی همه چیز به خوبی پیش رفته است!
فایل index.html را با استفاده از ویرایشگر متنی که انتخاب کردید باز کنید (vscode,sublimeText,…) اگر هنوز نرم افزاری دانلود نکردید این فایل را با نوتپد باز کنید و کد زیر را بنویسید:
<!DOCTYPE html>
<html>
<head>
<title>شروع برنامه نویسی </title>
</head>
<body data-rsssl=1>
سلام، من میخواهم اچتیامال یاد بگیرم! <script data-no-optimize="1">!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function i(t){return e({},it,t)}function o(t,e){var n,a="LazyLoad::Initialized",i=new t(e);try{n=new CustomEvent(a,{detail:{instance:i}})}catch(t){(n=document.createEvent("CustomEvent")).initCustomEvent(a,!1,!1,{instance:i})}window.dispatchEvent(n)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,bt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,bt,e)}function r(t){return s(t,null),0}function u(t){return null===c(t)}function d(t){return c(t)===vt}function f(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function _(t,e){nt?t.classList.add(e):t.className+=(t.className?" ":"")+e}function v(t,e){nt?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function b(t,e){!e||(e=e._observer)&&e.unobserve(t)}function p(t,e){t&&(t.loadingCount+=e)}function h(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function m(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function E(t){return!!t[st]}function I(t){return t[st]}function y(t){return delete t[st]}function A(e,t){var n;E(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[st]=n)}function k(a,t){var i;E(a)&&(i=I(a),t.forEach(function(t){var e,n;e=a,(t=i[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function L(t,e,n){_(t,e.class_loading),s(t,ut),n&&(p(n,1),f(e.callback_loading,t,n))}function w(t,e,n){n&&t.setAttribute(e,n)}function x(t,e){w(t,ct,l(t,e.data_sizes)),w(t,rt,l(t,e.data_srcset)),w(t,ot,l(t,e.data_src))}function O(t,e,n){var a=l(t,e.data_bg_multi),i=l(t,e.data_bg_multi_hidpi);(a=at&&i?i:a)&&(t.style.backgroundImage=a,n=n,_(t=t,(e=e).class_applied),s(t,ft),n&&(e.unobserve_completed&&b(t,e),f(e.callback_applied,t,n)))}function N(t,e){!e||0<e.loadingCount||0<e.toLoadCount||f(t.callback_finish,e)}function C(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function M(t){return!!t.llEvLisnrs}function z(t){if(M(t)){var e,n,a=t.llEvLisnrs;for(e in a){var i=a[e];n=e,i=i,t.removeEventListener(n,i)}delete t.llEvLisnrs}}function R(t,e,n){var a;delete t.llTempImage,p(n,-1),(a=n)&&--a.toLoadCount,v(t,e.class_loading),e.unobserve_completed&&b(t,n)}function T(o,r,c){var l=g(o)||o;M(l)||function(t,e,n){M(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";C(t,a,e),C(t,"error",n)}(l,function(t){var e,n,a,i;n=r,a=c,i=d(e=o),R(e,n,a),_(e,n.class_loaded),s(e,dt),f(n.callback_loaded,e,a),i||N(n,a),z(l)},function(t){var e,n,a,i;n=r,a=c,i=d(e=o),R(e,n,a),_(e,n.class_error),s(e,_t),f(n.callback_error,e,a),i||N(n,a),z(l)})}function G(t,e,n){var a,i,o,r,c;t.llTempImage=document.createElement("IMG"),T(t,e,n),E(c=t)||(c[st]={backgroundImage:c.style.backgroundImage}),o=n,r=l(a=t,(i=e).data_bg),c=l(a,i.data_bg_hidpi),(r=at&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),L(a,i,o)),O(t,e,n)}function D(t,e,n){var a;T(t,e,n),a=e,e=n,(t=It[(n=t).tagName])&&(t(n,a),L(n,a,e))}function V(t,e,n){var a;a=t,(-1<yt.indexOf(a.tagName)?D:G)(t,e,n)}function F(t,e,n){var a;t.setAttribute("loading","lazy"),T(t,e,n),a=e,(e=It[(n=t).tagName])&&e(n,a),s(t,vt)}function j(t){t.removeAttribute(ot),t.removeAttribute(rt),t.removeAttribute(ct)}function P(t){m(t,function(t){k(t,Et)}),k(t,Et)}function S(t){var e;(e=At[t.tagName])?e(t):E(e=t)&&(t=I(e),e.style.backgroundImage=t.backgroundImage)}function U(t,e){var n;S(t),n=e,u(e=t)||d(e)||(v(e,n.class_entered),v(e,n.class_exited),v(e,n.class_applied),v(e,n.class_loading),v(e,n.class_loaded),v(e,n.class_error)),r(t),y(t)}function $(t,e,n,a){var i;n.cancel_on_exit&&(c(t)!==ut||"IMG"===t.tagName&&(z(t),m(i=t,function(t){j(t)}),j(i),P(t),v(t,n.class_loading),p(a,-1),r(t),f(n.callback_cancel,t,e,a)))}function q(t,e,n,a){var i,o,r=(o=t,0<=pt.indexOf(c(o)));s(t,"entered"),_(t,n.class_entered),v(t,n.class_exited),i=t,o=a,n.unobserve_entered&&b(i,o),f(n.callback_enter,t,e,a),r||V(t,n,a)}function H(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function B(t,i,o){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?q(t.target,t,i,o):(e=t.target,n=t,a=i,t=o,void(u(e)||(_(e,a.class_exited),$(e,n,a,t),f(a.callback_exit,e,n,t))));var e,n,a})}function J(e,n){var t;et&&!H(e)&&(n._observer=new IntersectionObserver(function(t){B(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function K(t){return Array.prototype.slice.call(t)}function Q(t){return t.container.querySelectorAll(t.elements_selector)}function W(t){return c(t)===_t}function X(t,e){return e=t||Q(e),K(e).filter(u)}function Y(e,t){var n;(n=Q(e),K(n).filter(W)).forEach(function(t){v(t,e.class_error),r(t)}),t.update()}function t(t,e){var n,a,t=i(t);this._settings=t,this.loadingCount=0,J(t,this),n=t,a=this,Z&&window.addEventListener("online",function(){Y(n,a)}),this.update(e)}var Z="undefined"!=typeof window,tt=Z&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),et=Z&&"IntersectionObserver"in window,nt=Z&&"classList"in document.createElement("p"),at=Z&&1<window.devicePixelRatio,it={elements_selector:".lazy",container:tt||Z?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",rt="srcset",ct="sizes",lt="poster",st="llOriginalAttrs",ut="loading",dt="loaded",ft="applied",_t="error",vt="native",gt="data-",bt="ll-status",pt=[ut,dt,ft,_t],ht=[ot],mt=[ot,lt],Et=[ot,rt,ct],It={IMG:function(t,e){m(t,function(t){A(t,Et),x(t,e)}),A(t,Et),x(t,e)},IFRAME:function(t,e){A(t,ht),w(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){A(t,ht),w(t,ot,l(t,e.data_src))}),A(t,mt),w(t,lt,l(t,e.data_poster)),w(t,ot,l(t,e.data_src)),t.load()}},yt=["IMG","IFRAME","VIDEO"],At={IMG:P,IFRAME:function(t){k(t,ht)},VIDEO:function(t){a(t,function(t){k(t,ht)}),k(t,mt),t.load()}},kt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,i=this._settings,o=X(t,i);{if(h(this,o.length),!tt&&et)return H(i)?(e=i,n=this,o.forEach(function(t){-1!==kt.indexOf(t.tagName)&&F(t,e,n)}),void h(n,0)):(t=this._observer,i=o,t.disconnect(),a=t,void i.forEach(function(t){a.observe(t)}));this.loadAll(o)}},destroy:function(){this._observer&&this._observer.disconnect(),Q(this._settings).forEach(function(t){y(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;X(t,n).forEach(function(t){b(t,e),V(t,n,e)})},restoreAll:function(){var e=this._settings;Q(e).forEach(function(t){U(t,e)})}},t.load=function(t,e){e=i(e);V(t,e)},t.resetStatus=function(t){r(t)},Z&&function(t,e){if(e)if(e.length)for(var n,a=0;n=e[a];a+=1)o(t,n);else o(t,e)}(t,window.lazyLoadOptions),t});!function(e,t){"use strict";function a(){t.body.classList.add("litespeed_lazyloaded")}function n(){console.log("[LiteSpeed] Start Lazy Load Images"),d=new LazyLoad({elements_selector:"[data-lazyloaded]",callback_finish:a}),o=function(){d.update()},e.MutationObserver&&new MutationObserver(o).observe(t.documentElement,{childList:!0,subtree:!0,attributes:!0})}var d,o;e.addEventListener?e.addEventListener("load",n,!1):e.attachEvent("onload",n)}(window,document);</script></body>
</html>
فایلتان را ذخیره کنید و بر روی index.html دوبار کلیک کنید تا اولین سایتی که نوشتید را مشاهده کنید!
تگ html و head و title و body چه چیزهایی را مشخص میکنند؟
قالبی که در کد بالا مشاهده میکنید قالب اصلی یک سایت است که در همه سایتها آن را مینویسیم. به html، head ، body و همه کلماتی که در < > نوشته میشوند تگ میگوییم. هر تگ وظیفه ای دارد که در آموزش های بعدی به معرفی همه تگهای html میپردازیم.
هر چیزی که بین تگ <html> و تگ </html> قرار میگیرد کدهای html است
اطلاعات عمومی ولینکهای css و javascript در این قسمت نوشته میشود (فعلا با این تگ کاری نداریم!)
عنوان سایت را در این تگ بنویسید
هر چیزی که بین تگ <body> و </body> قرار میگیرد در صفحه مرورگر مشاهده میکنید

مطالب این صفحه مفید بود؟
میتونی روی عکس کلیک کنی و کتاب آموزش HTML رو همین الان رایگان دانلود کنی
 ورود / ثبت نام
ورود / ثبت نام


سلام دوباره، معذرت میخواهم که دوباره مزاحم تان شدم، از هر مرورگری که استفاده کردم کتاب آموزش html دانلود نشد این پیام را نشان میدهد (لطفا یک ایمیل و شماره تلفن معتبر وارد کنید). اگر زحمت نمیشه خواهشا کتاب را در تلگرام بگذارید تا همه به راحتی استفاده کنند.
ممنون
سلام، لینک کتاب به ایمیلتان ارسال شد