سلام، به جلسه دوم خوش اومدید، من تو این جلسه میخوام شما رو با محیط اسکرچ آشنا کنم. بهتون میگم هر قسمت از نرم افزار اسکرچ چیه و چه کاری انجام میده و با هم اولین پروژه اسکرچمون رو مینویسیم. این جلسه برای آشنایی با محیط اسکرچ است و در جلسات بعدی بیشتر در موردشون صحبت میکنم. آموزشهای این جلسه همراه با ویدیوعه. پس ازتون میخوام با دقت آموزش امروز رو دنبال کنید.
اگر قسمت نصب اسکرچ رو ندیدید اول اون قسمت رو ببینید بعد بیایید این قسمت.
فهرست مطالب
آشنایی با محیط اسکرچ
در انتهای جلسه قبل بهتون یاد دادم که چطور میشه نرم افزار اسکرچ رو فارسی سازی کنید: فارسی کردن نرم افزار اسکرچ
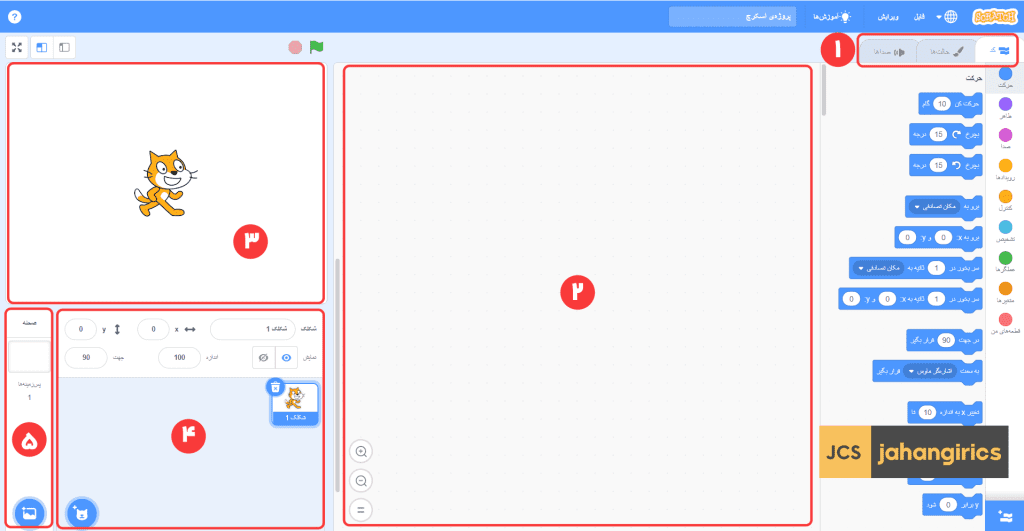
پس اگه اسکرچتون رو فارسی کرده باشید محیط اسکرچتون این شکلی میشه:
با دقت به عکس بالا و شماره هایی که روی عکس نوشتم میبینید که 5 قسمت براتون مشخص کنم:
1- تب کد، حالتها، صداها
2- محیط کدنویسی
3- استیج یا صحنه
4- مدیریت کاراکترها
5- مدیریت بکگراند
در ادامه برای نوشتن اولین پروژه در اسکرچ شما رو با با این 5 قسمت بیشتر آشنا میکنم
1- بلوکهای کد را به محیط کدنویسی بکشید
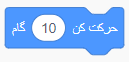
در سمت راست (و در تب کدها) یک دسته بندی از بلوکهای آماده رو میبینید. بلوک آماده چیه؟ دستورات آماده ای هستند که ما ازشون استفاده میکنیم. مثلا اولین بلوکی که در سمت راست میبینید اینه:

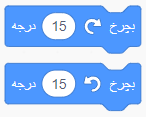
روی این بلوک کلیک کنید و بلوک رو به وسط صفحه (در تصویر اصلی با شماره 2 نشون دادم) بکشید. شما با این کارتون بلوک “حرکت کن” رو به کد خودتون اضافه کردید. احتمالا میتونید حدس بزنید این بلوک چیکار میکنه؟ این بلوک گربه رو 10 گام به جلو حرکت میده. اگه دقت کنید دو تا بلوک دیگه میبینید:

این بلوک ها هم از اسمشون مشخصه چیکار میکنن. اگر دستور اولی استفاده کنید گربه 15 درجه به راست میچرخه و اگه دومی استفاده کنید گربه 15 درجه به چپ میچرخه
نکته 1: در هر 3 بلوک بالا شما میتونید اعداد رو عوض کنید و عددی که دوست دارید رو بذارید.
نکته2: اگر دقیقتر به تب کدها نگاه کنید یک دسته بندی رنگی از دستورات میبینید: حرکت (با رنگ آبی)، ظاهر (با رنگ بنفش)، صدا، رویدادها، کنترل و … روی هر کدوم از اونا کلیک کنید دستورات مربوط به اون دسته رو میتونید ببینید. قراره تو این جلسه و جلسات بعدی به مرور این دستورات رو یاد بگیرید. پس فعلا انتظار نداشته باشید که بفهمید هر بلوک چیکار میکنه. تو این آموزش قراره یک آشنایی با محیط اسکرچ پیدا کنید.

اگر همراه با من کاری که در قسمت قبلی بهتون گفتم رو انجام داده باشید ممکنه بپرسید: من دستور حرکت کن 10 گام رو به محیط کدنویسیم اضافه کردم. حالا گربه من حرکت میکنه؟ در جواب باید بگم نه! حرکت نمیکنه. چون براش مشخص نکردیم که چه وقتی حرکت کنه. برای اینکه حرفم رو بهتر بفهمید ادامه آموزش رو با دقت بخونید
2- رویدادهای اسکرچ رو بشناسید
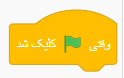
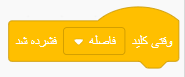
اگر دقت کنید میبینید بلوک های زرد رنگ یه شکل خاصی دارن و یه برجستگی اون بالاشون دارن. این بلوکها رو به اسم “بلوک شروع” هم میشناسیم.

بذارید تا اینجا رو یه جمع بندی کنم. با استفاده از رویداد شما میتونید کاری که کاربر توی بازیتون میکنه کنترل کنید. یعنی چی؟ مثلا اگه کاربر روی گربه کلیک کرد میخواهی چه اتفاقی بیوفته؟ اگه دکمه a روی کیبورد رو زد چه اتفاقی بیوفته؟ برای همه اینا میتونید کدنویسی کنید

تا اینجا با چند تا از دستورات حرکت و رویداد آشنا شدید. وقتشه در قالب یه ویدیوی کوتاه از این چند تا دستور استفاده کنیم و خروجی کار رو ببینیم. خروجی کار رو کجا میشه دید؟ تو قسمت stage یا صحنه (شماره 3 در عکس اصلی) در ویدیوی زیر با رویدادها بیشتر آشنا میشید
3- دستورات ظاهر چیکار میکنن؟
با استفاده از دستورات ظاهر شما میتونید یه سری دیالوگها به پروژتون اضافه کنید.
مثلا دستور “بگو سلام به مدت 2 ثانیه” . همونجور که از ظاهر دستور مشخصه به مدت 2 ثانیه یه دیالوگ که داخلش سلام نوشته رو بالای کاراکترتون نشون میده. اگر دوست دارید میتونید جای “سلام” هر متن دیگه ای که دوست دارید داخلش بذارید.
علاوه بر اون شما میتونید با دستوراتی که تو این دسته بندی هست کارهای دیگه ای انجام بدید. حالت بعدی، پس زمینه بعدی تغییر اندازه کاراکتر و خیلی کارهای دیگه. در ویدیوی زیر من این قسمتها رو بهتون آموزش دادم و شما با دیدن این ویدیو یاد میگیرید که چطور یک انیمیشن ساده بسازید.
نوشتن اولین پروژه در اسکرچ
با استفاده از دستورات ظاهر شما میتونید یک انیمیشن ساده درست کنید. انیمیشنی که در اون کاراکتر ها یه سری دیالوگ (گفتگوهای دو نفره ) و یا مونولوگ (که معنیش میشه تک گویی، یعنی یه کاراکتر شروع به صحبت کردن کنه) دارن. در ویدیوی زیر روش ساخت مونولوگ رو بهتون آموزش میدم. اگر دوست دارید روش ساخت دیالوگ رو یاد بگیرید در دوره قهرمان اسکرچ بهتون یاد میدم.
برای درست کردن این انیمیشن به چند تا بلوک جدید نیاز دارید:
از قسمت کنترل (دایره نارنجی) : منتظر بمان 1 ثانیه
از قسمت ظاهر (دایره بنفنش) : حالت بعدی
من اینا رو در جلسه بعدی بهتون میگم، اما اگه دوست داشتید خودتون تلاش کنید که این انیمیشن رو درست کنید. حتی اگر دقیقا مثل خودش نشد هم اشکال نداره، فقط سعی کنید داستان انیمیشن رو به هر شکلی که میتونید درست کنید. کاراکترهای این انیمیشن رو میتونید در آموزش جلسه
آنچه در ادامه یاد میگیرید
در جلسه بعد با هم این انیمیشن رو درست میکنیم:
استادی که زود خسته شد!
در حین یادگیری این آموزش کلی نکته جدید و جذاب هم یاد میگیرید 🙂

ممنون که تا اینجا همراه من بودید. اگر از محتوای آموزش سوالی دارید در قسمت نظرات سوالتتون رو بپرسید. حتما سوالات شما رو میخونم و بهشون جواب میدم. اگر هم فکر میکنید این مقاله برای دوستانتون مفیده، باهاشون به اشتراک بذارید.

اپلیکیشن مدرسه برنامه نویسان رو هنوز دانلود نکردی؟ پیشنهاد میکنم که اپلیکیشن رو دانلود کنی تا هم به کلی بازی و انیمیشنی که بقیه ساختن دسترسی داشته باشی و هم بتونی بازیهات رو در اپلیکیشن قرار بدی. کلی چالش و ایده خفن هم اونجا میتونی ببینی
خواندن این مطالب را از دست ندهید:
- تمرین های جاوا اسکریپت
- اسکرچ یا اپ اینونتور؟ نقشه راه برنامه نویسی برای دانش آموزان
- جلسه 4 – ساخت بازی در اسکرچ
- تمرین های سی پلاس پلاس
- جلسه 5 – متغیر در اسکرچ
- جلسه 1 – مقدمات و نصب اسکرچ
- مسابقه برنامه نویسی دانش آموزی
- کلاسهای تابستانی مدرسه برنامه نویسان
- آموزش اسکرچ | بازیسازی با اسکرچ یاد بگیرید
- جلسه 3: ساخت انیمیشن در اسکرچ
- ساخت بازی فوتبال-قسمت2
- جلسه 8 – بررسی یک مثال کاربردی و بازی در c++
- کلاسهای تابستانی دانشگاه برنامه نویسان
- آموزش بازی فوتبال با اسکرچ – قسمت 1
- نقشه راه برنامه نویسی
 ورود / ثبت نام
ورود / ثبت نام







ساده و روان عالی بود ممنون از شما
خیلی عالی بود ممنون از شما