در این جلسه از آموزش اسکرچ میخواهیم با همدیگه افکت آینه ای درست کنیم. یعنی میخواهیم کاری کنیم که کاراکترمون وقتی جلوی آینه میره خودش رو ببینه! با این ایده شما میتونید کلی انیمیشن و بازی جذاب درست کنید. بعد از دیدن آموزش حتما بانک ایده رو ببینید.

فهرست مطالب
1- دانلود کاراکترها
در اولین مرحله باید کاراکتر ها رو دانلود کنید و در اسکرچ وارد کنید. من برای راحتی کار فایل خام آینه رو در اسکرچ براتون آماده کردم.
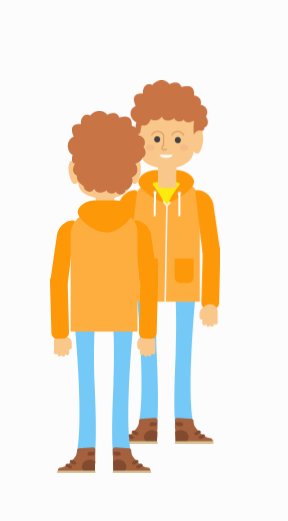
ما در این قسمت از آموزش دوتا کاراکتر نیاز داریم. یک کاراکتر نمای جلو و یک کاراکتر نمای پشت ، در ادامه متوجه میشید که چرا به کاراکتر نمای پشت و جلو نیاز داریم .
بریم برای ساخت این انیمیشن جذاب

من در این آموزش بهتون یاد میدم چطور چطور آینه در اسکرج بسازید و شما بعدش باید با خلاقیت خودتون انیمیشن ها و بازیهایی درست کنید و از این ایده استفاده کنید. بعدش هم میتونید بازیتون رو در اپلیکیشن مدرسه برنامه نویسان بذارید
2- قرار گیری دو کاراکتر کنار هم
4- رسم دیوار
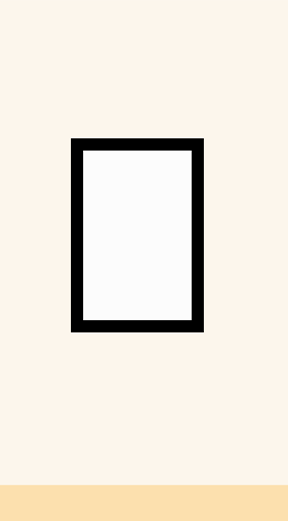
در این مرحله باید دیواری رو طراحی کنیم و آینه ای درش قرار بدیم تا تصویر کاراکتر از پشت دیوار مشخص باشه. دقت کنید که دیوار رو در پس زمینه درست نکنید. و یک شکلک جدید به اسم دیوار درست کنید.
برای طراحی دیورا با استفاده از ابزار های اسکرچ یک مستطیل با خط دور تیره ایجاد میکنیم و برای زیباتر شدن، پایین دیوار رو یک نوار تیره رنگ قرار میدیم.
وقتی دیوار رو طراحی کردیم این لایه میفته روی کاراکتر ها و پنهانش میکنه اما ما اینو نمیخواهیم ، ما میخواهیم یکی از کاراکتر ها نمایش داده بشه. برای اینکار نیاز به یه تغییراتی در دیوار و لایه هاست.
پس بریم مرحله بعد تا هر کدوم از کاراکتر ها در لایه مناسبش قرار بدیم.
5- قرار دادن کاراکتر ها در لایه مناسب
در این قسمت هرکدوم از کاراکتر هارو در لایه مناسبش قرار میدیم ، یعنی کاراکتر نمای جلو در لایه آخر و کاراکتر نمای پشت در لایه اول قرار میدیم. دیوار هم در لایه دوم قرار میدیم
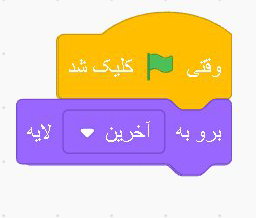
کد کاراکتری که جلو آینه میره:

کد کاراکتر در آینه:

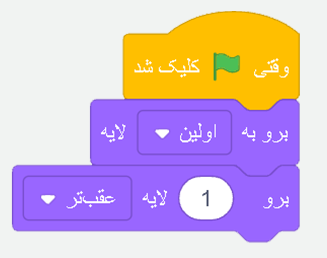
کد دیوار در آینه:

با این کدها خیالمون راحته که هر لایه سر جای دقیقش قرار میگیره.
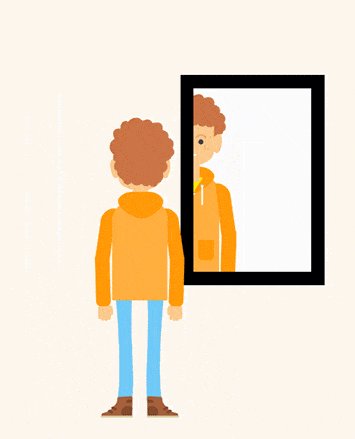
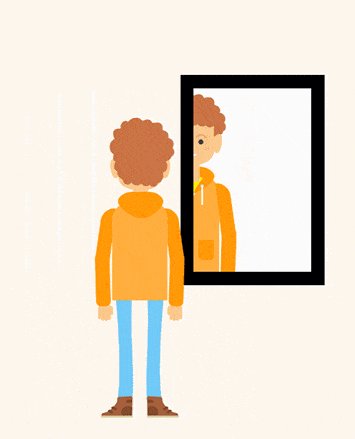
6- درست کردن آینه
الان وقتشه که آینه رو در وسط دیوار درست کنیم! ما از قبل یک مستطیل روی دیوار درست کرده بودیم و الان باید کاری کنیم که درون آینه رو تو خالی کنیم.
البته این چیزی هست که بیننده ها میبینن ، در اصل این یه دیواره که قسمتی ازش رو توخالی کردیم. درون فضایی که ما به عنوان آینه در نظر گرفتیم باید خالی باشه .
برای اینکار زمانی که تقریبا طراحی آینه تموم شد دکمه تبدیل به بیتمپ رو میزنیم و بعد از قسمت رنگ ها ، رنگ بی رنگ رو انتخاب میکنیم و با ابزار سطل رنگ درون آینه رو بی رنگ میکنیم.
7- کدپایانی
از اینجا به بعدش دیگه خیلی راحته مونده کدهای حرکت رو بنویسیم.
ما باید کاری کنیم که وقتی کاربر روی دکمه جهت راست میزنه هر دو کاراکتر به سمت راست بیان و وقتی به سمت چپ میزنیم به سمت چپ بره. دقت کنید که ما دیوار رو بین دو تا کاراکتر دیگه قرار دادیم.
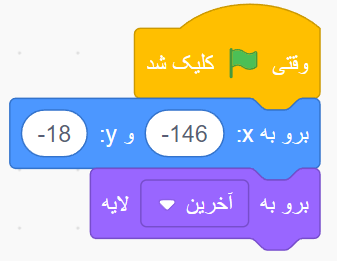
اول میایم کد کاراکترهامون رو جوری تغییر میدیم که وقتی رو پرچم سبز کلیک شد سر جای خودشون قرار بگیرن:


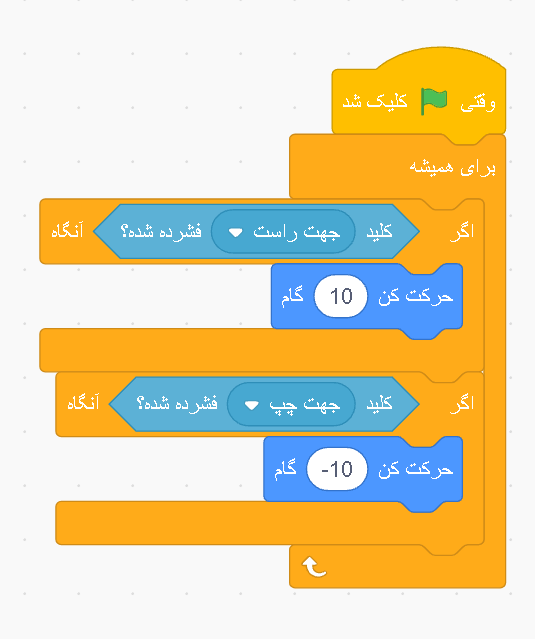
و درنهایت باید برای هر دو تا کاراکتر دستورات حرکت رو اضافه کنیم. با این دستورات وقتی شما دکمه راست رو فشار میدید هر دو تا کاراکتر به سمت راست میرن و وقتی دکمه چپ فشار میدید به سمت چپ میان!
همین الان دستوراتی که توضیح دادم رو بنویسید و تستش کنید. و بعدش به سراغ بانک ایده برید

بانک ایده
چیزی که آموزش دادم رو درست کردید؟ خوشتون اومد؟ حالا وقتشه با چیزی که یاد گرفتید کلی بازی و انیمیشن جذاب بسازید. من چند تا ایده بهتون میدم و اگه شما هم ایده ای به ذهنتون رسید در قسمت کامنتها بینویسد تا به اسم خودتون به بانک ایده اضافه کنم. اگه هم ایدتون رو ساختید میتونید از بازی یا انیمیشنتون فیلم بگیرید، و در فضاهای مجازی به اشتراک بذارید. اگه اینستاگرام دارید هم میتونید من رو منشن کنید که من کارتون رو ببینم و لذت ببرم: اینستاگرام مدرسه برنامه نویسان
1- یه انیمیشن ساده درست کنید که وقتی کاراکترتون میاد جلوی آینه یه دیالوگ ساده بگه. میتونه دیالوگ چیزی باشه که شما وقتی میرید جلو آینه به خودتون میگید 😁 آموزش گفتن دیالوگ رو در آموزشهای قبلی بهتون گفتم: ساخت اولین انیمیشن در اسکرچ
2- دو تا شکلک خندون و ناراحت کنار آینه درست کنید. یه بازی درست کنید که کاربر باید حدس بزنه کاراکتر ما خندونه یا ناراحت. یعنی چی؟ یعنی اگه رو شکلک خندون کلیک کرد کاراکتر اصلی خودش سُر بخوره جلو آینه و ما تو آینه چهرش رو ببینیم. اگه خندون بود یه امتیاز بهش بده و اگه نبود ببازیم. این ایده دقیقا ایده چالش اسکرچر خوش شانسه که در اپلیکیشن مدرسه برنامه نویسان گذاشتم. اپلیکیشن رو نصب کنید و در قسمت آموزشها اسکرچر خوش شانس رو سرچ کنید

ممنون که تا اینجا همراه من بودید. اگر از محتوای آموزش سوالی دارید در قسمت نظرات سوالتتون رو بپرسید. حتما سوالات شما رو میخونم و بهشون جواب میدم. اگر هم فکر میکنید این مقاله برای دوستانتون مفیده، باهاشون به اشتراک بذارید.
خواندن این مطالب را از دست ندهید:
- مدرسه برنامه نویسان
- جلسه 4 – ساخت بازی در اسکرچ
- جلسه 3: ساخت انیمیشن در اسکرچ
- جلسه 5 – متغیر در اسکرچ
- بازی ترتیب اعداد در اسکرچ
- جلسه 6 – بازی پینگ پنگ در اسکرچ
- تمرین های جاوا اسکریپت
- مسابقه برنامه نویسی دانش آموزی
- جلسه 2 – نوشتن اولین پروژه در اسکرچ
- تمرین های سی پلاس پلاس
- کلاسهای تابستانی مدرسه برنامه نویسان
- جلسه 5 – آرایه در سی پلاس پلاس
- ساخت بازی فوتبال-قسمت2
- صفر تا صد جشنواره نوجوان خوارزمی و جشنواره علمی پژوهشی
- جلسه 8 – بررسی یک مثال کاربردی و بازی در c++
 ورود / ثبت نام
ورود / ثبت نام









سلام. فایل خام دانلود شکلک ها خراب هست
سلام، الان چک کردم فایل درسته و دانلود میشه. دقیق تر بگید مشکل کجاست؟ دانلود نمیشه یا دانلود میشه ولی تو اسکرچ باز نمیشه